H1 etiketleri web sitenizin kritik bir parçasıdır. Arama motorları, bir web sayfasının ana içeriğini öğrenmek için H1 etiketlerini kullanır.
H1 her zaman SEO için çok önemliydi ve hala önemli bir sıralama faktörü olmaya devam ediyor.
Bu makalede, H1 etiketlerinin ne olduğunu, SEO için neden önemli olduklarını öğrenecek ve ayrıca dikkat çekici H1 etiketleri hazırlamak için en iyi uygulamaları tartışacağız.
Hadi başlayalım!
H1 Etiketi Nedir?
H1 etiketi, bir web sayfasının ana başlığını tanımlamak için kullanılan bir HTML öğesidir.
H1 etiketi Chrome, Android, Firefox, Internet Explorer (IE), Opera, Safari ve diğer büyük tarayıcılar tarafından desteklenmektedir.
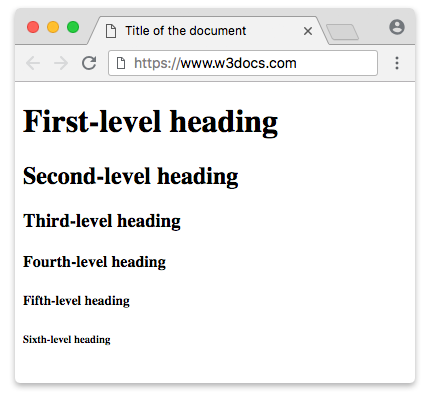
Bir web sayfasındaki genel içerik yapısını tanımlayan yaklaşık 6 başlık vardır. Bu 6 başlık H1, H2, H3...H6'dır.

Resim kaynağı: W3
H1 etiketi bir web sayfasının en önemli unsuru olup, arama motorları bu unsuru sayfanın konusunu anlamak için kullanır.
Örneğin, sayfanız ‘veri görselleştirme araçları’ hakkındaysa, aşağıda gösterildiği gibi bir H1 etiketine sahip olmalısınız:
<h1> Veri Görselleştirme Araçları </h1>
H1 etiketinin sözdizimi basittir. Ana sayfa başlığı olarak göstermek istediğiniz metin, açılış ve kapanış h1 etiketleri arasına yerleştirilmelidir - <h1>...</h1>.
H1 Etiketinin Örneği
İşte 'en iyi yatırım fonları' hakkında bir H1 etiketi örneği:
<h1> Yatırım Yapılacak En İyi Karşılıklı Fonlar </h1>
Başlık etiketinizde anahtar kelimelerinizi kullanmalısınız fakat bunu abartmaktan kaçının.
Yukarıdaki örneği baz alarak, bazı iyi H1 etiketi varyasyonları şunlar olabilir:
<h1> 2021'in En İyi Karşılıklı Fonları </h1>
<h1> Yüksek Getirili En İyi Karşılıklı Fonlar </h1>
<h1> 2021 Yılında Yatırım Yapılacak En İyi Karşılıklı Fonlar </h1>
Ve, kaçınmanız gereken aşırı optimize edilmiş H1 etiketinin bazı kötü örnekleri burada:
<h1> En İyi Karşılıklı Fonlar: En İyi Karşılıklı Fonlar: 2021 İçin En İyi Karşılıklı Fonlar</h1>
<h1> 2021'de En İyi Karşılıklı Fonlar: En İyi Karşılıklı Fonlar Listesi</h1>
Dolayısıyla, anahtar kelimenizi başlık etiketinde asla fazla kullanmamalısınız.
H1 ile H2 ve Diğer Tüm Başlık Etiketleri
Daha önce belirtildiği gibi, bir sayfada kullanabileceğiniz yaklaşık 6 başlık etiketi vardır. Bunlar H1 etiketinden başlar ve H6'ya kadar devam eder.
H1 etiketi sayfadaki en önemli başlığı tanımlar, H6 ise en az önemli başlığı tanımlar.
İçeriğinizde her zaman uygun başlık etiketlerini kullanmalısınız. Sayfanın birincil başlığı H1 etiketi altında olmalı, alt başlıklar ise H2 etiketleri altına eklenmelidir.
Benzer şekilde, diğer tüm alt başlıklar H3 ile H6 etiketleri içine eklenmelidir.
Bir Web Sitesinde H1 Etiketi Nasıl Bulunur?
Bir web sitesinde H1 etiketlerini bulmanın iki yolu vardır.
İlk yöntem sayfanın kaynak kodunu görüntüleyerek, ikinci yöntem ise bir SEO aracı kullanarak yapılır.
Kaynak kodu yardımıyla H1 etiketini bulmak için, sayfaya sağ tıklayın ve sayfa kaynağını görüntüle seçeneğine tıklayın.

Şimdi, CTRL + F tuşlarına basın ve ‘H1’ yazın. Bu, size sayfanın H1 etiketini gösterecektir.

İkinci bir yöntem olarak, bir sayfadaki tüm H1 etiketlerini çıkarmak için SEOptimer H1 denetleyici aracını kullanabilirsiniz.

Yalnızca H1 etiketini çıkarmak istediğiniz sayfanın URL'sini girin ve araç hızlıca o sayfadan H1 etiketini çıkaracaktır.
Ayrıca, web sitenizdeki eksik tüm H1 etiketlerini bulmak için SEOptimer site tarayıcısını da kullanabilirsiniz.
SEO için H1 Etiketleri Neden Önemlidir?
H1 etiketleri, bir web sitesinin organik varlığını iyileştirmek için hayati öneme sahiptir. Arama motorları, sayfanın ana konusunu anlamak için H1 etiketlerini kullanır.
İlk anahtar kelimenin H1 etiketinde kullanılması, sayfanın o anahtar kelime için yüksek sıralama almasına yardımcı olur.
H1 etiketlerinin SEO için neden önemli olduğunun bazı başlıca sebepleri şunlardır:
Kullanıcı Deneyimini İyileştirir
H1 etiketleri, okuyucuların sayfanın ne hakkında olduğunu anlamalarına yardımcı olur. Bunlar, web sayfası içeriğinin genel hiyerarşisinin önemli bir parçasıdır.
Arama motorları sıklıkla başlık etiketlerinden içerik alır ve belirtilen başlık etiketleri yoksa bunları arama özetleri olarak gösterirler.
Bu nedenle, kullanıcıları içerik konusu hakkında daha fazla bilgi edinmeye ve tüm içeriği okumak isteyip istemediklerine karar vermeye yönlendirir.
H1 etiketlerini gazete başlıklarıyla karşılaştırabilirsiniz. Eğer sizi çekerlerse, tüm makaleyi okursunuz. Eğer çekmezlerse, görmezden gelirsiniz.
Aynı şey H1 etiketleri için de geçerlidir. Kullanıcılar, H1 etiketini inceleyerek sayfanın içeriğini okuma kararı alırlar.
Bu nedenle, web sitenizde her zaman dikkat çekici, etkileşimli ve kullanıcı dostu H1 etiketlerine sahip olmalısınız.
Google ve Diğer Arama Motorlarının Sayfayı ve İçeriğini Anlamasına Yardımcı Olur
Google ve Bing, Yahoo, Ask gibi diğer arama motorları, bir sayfanın aranan sorguyla alakasını değerlendirmek için H1 etiketini kullanır.
Arama motoru algoritmaları, H1 etiketi yardımıyla web sayfasının konusunu yorumlar.
Bu nedenle, web sitenizin her sayfasında daima doğru, çekici ve arama motoru dostu H1 etiketleri kullanmalısınız.
Görme Engelli Kullanıcılar için Erişilebilirliği Artırır
Her web sayfasında, sayfanın ana içeriğini tanımlayan ve açıklayan en az bir H1 etiketi bulunmalıdır.
Başlık etiketleri, görme engelli kullanıcıların sayfanın farklı bölümlerinde gezinmelerine yardımcı olur. H1 etiketi, genellikle ekran okuyucuların sayfanın ana içeriğini bulmalarını sağlayan önemli bir navigasyon noktasıdır.
Dolayısıyla, ana içeriğinizin başında bir H1 etiketi bulunmalıdır.
H1 Etiketi En İyi Uygulamaları
H1 etiketi en iyi uygulamaları, organik sıralamalarınızı yükseltmek için Sayfa İçi SEO'nuzu yönlendirecek bazı ipuçları.
H1 Etiketleri Ana Anahtar Kelime(leri) İçermelidir
H1 etiketi her zaman ana anahtar kelimenizi içermelidir.
Her sayfanın H1 etiketinde yalnızca bir anahtar kelime olmalıdır.

Anahtar kelimenin eşanlamlılarını çeşitli alt başlıklarda da kullanabilirsiniz.
H1 Etiketlerini Anahtar Kelimelerle Doldurmayın
Başlık etiketinizi anahtar kelimelerle aşırı doldurmayın.
Bunu yapmak, arama motorlarının spam'den nefret etmesi ve organik sıralamaları iyileştirmek için black hat SEO taktikleri kullanan sayfaların sıralamalarını düşürmesi nedeniyle sitenizin cezalandırılmasına neden olabilir.
Google için Artık Birden Fazla H1 Etiketi Sorun Değil
Google’dan John Mueller onayladı ki arama motoru algoritmaları, bir sayfanın birden fazla H1 etiketi kullanmasının sıralamasını olumsuz etkilemez.
Ancak, W3C tarafından önerilen en iyi strateji, önem sırasına göre bir H1 ve ilgili H2..H6 etiketlerini kullanmaktır.
W3C tavsiye eder ki uygun rütbede başlıklar kullanın.
Sayfa Başlıkları için H1 Etiketleri Kullanın
Eğer daha iyi bir sayfa başlığı düşünemiyorsanız, H1 etiketini sayfa başlığınız olarak kullanabilirsiniz.
WordPress site kullanıcıları genellikle sayfa başlığı olarak H1 etiketini kullanır, bu da sayfaların arama motorlarında yüksek sıralarda yer almasına yardımcı olur.
Dokümanın alakalılığını artırmak fikri üzerine kuruludur. Sayfa başlığı ile H1 etiketi eşleştiğinde, hedef arama sorgusu için genel alakalılık puanı artar, bu da daha yüksek organik sıralamalara yol açar.
H1 Etiketlerini Kısa Tutun
H1 etiketleri basit ve kısa olmalıdır.
Uzun başlık etiketleri kullanmaktan kaçının çünkü sayfanızı tanımlamak için kullandığınız kelime sayısı arttıkça, kelimelerin ağırlığı azalır.
Örneğin, sayfanızı ‘sigorta tekliflerini karşılaştır’ anahtar kelimesi için sıralamak istiyorsanız, sayfa başlığınız ‘sigorta tekliflerini karşılaştır’ olmalıdır.
Anahtar kelimenin ve H1 etiketinin tam olarak eşleşmesi, sayfanızın ON-Page SEO'sunu büyük ölçüde iyileştirir.
H1 Etiketleri Kullanıcıların Tıklamasını Sağlamalı
H1 etiketleri sadece sıralamaları iyileştirmek için değildir. Aynı zamanda siteye tıklamaları kazanmak ve kullanıcıları sayfanın içeriğini okumaya ikna etmek için önemli bir rol oynarlar.
H1 etiketleri sıklıkla arama motoru sonuç sayfalarında bir snippet olarak görüntülenir. Eğer H1 etiketiniz tıklanmaya değer ve çekiciyse, daha fazla insan üzerine tıklar.
Daha fazla tıklama, daha yüksek tıklama oranına yol açar. Daha fazla CTR, hedeflenen iniş sayfalarınıza daha fazla ziyaret anlamına gelir.
Organik trafikteki artışla birlikte, insanlar sayfa içeriğinizi okumaya başlar ve daha fazla dönüşüm sağlamaya yardımcı olan eylemlerde bulunurlar.
Bu nedenle, H1 etiketleri sadece sıradan bir HTML elemanı değildir. Sayfanızın sıralamasına yardımcı olur, daha fazla tıklama elde etmenizi sağlar ve daha fazla kullanıcıyı dönüştürür.
WordPress H1 Etiketi Nasıl Eklenir
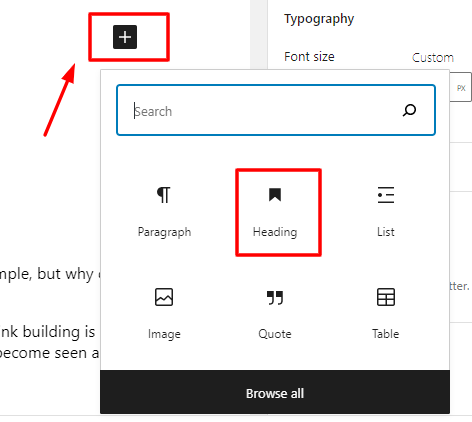
WordPress'te H1 etiketini eklemek için, Gutenberg editöründe "+" simgesine tıklayın ve aşağıdaki resimde gösterildiği gibi "başlık" seçeneğine tıklayın:

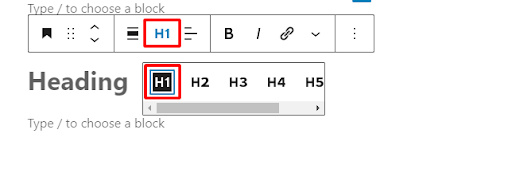
Şimdi, "başlık seviyesini değiştir" üzerine tıklayın ve seçeneklerden H1'i seçin.

Wix H1 Etiketi Nasıl Eklenir
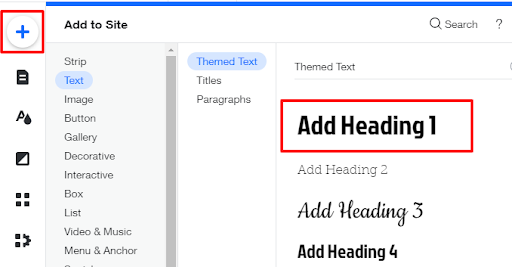
Wix sitenize bir H1 etiketi eklemek için, Wix Editör'ün sol tarafındaki "+" simgesine tıklayın.
Şimdi, "Metin"e gidin ve aşağıdaki resimde gösterildiği gibi seçeneklerden "Başlık 1"i seçin:

Shopify H1 Etiketi Nasıl Eklenir
Shopify'de bir H1 etiketi eklemek için, mağaza temanıza gidin ve “Özelleştir” seçeneğini açın.
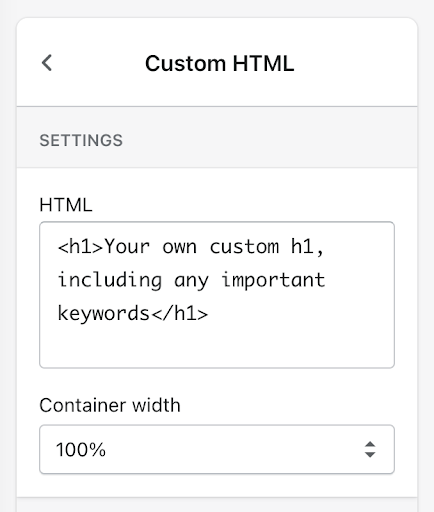
Şimdi, “Bölüm Ekle”ye tıklayın, “Özel HTML” seçeneğini seçin ve aşağıdaki kodu ekleyin:
<h1>Kendi özel h1'iniz</h1>

Not: Varsayılan olarak, Shopify'ın sayfa başlığı H1 etiketidir ve eğer başlık etiketini değiştirirseniz H1 etiketiniz de otomatik olarak değişecektir.
H1 Etiketi Özeti
SEO'ye yeni başlamış olmanız ya da ileri düzey bir SEO uygulayıcısı olmanız fark etmez. Yukarıdaki H1 etiketi rehberi herkes içindir.
Sonuç olarak, H1 etiketi, içerik pazarlama stratejinizin anahtarını elinde tutan birincil içerik öğesidir. Ayrıca, sitenizin tüm sayfalarında ilgili H1 etiketlerini kullanmalısınız. Sadece SEO'yu iyileştirmeye yardımcı olmakla kalmaz, aynı zamanda kullanıcı deneyimini ve dönüşümleri iyileştirmede de yardımcı olurlar.
H1 etiketlerinin gücünden yararlanmaya başlayarak SEO stratejinizi güçlendirin ve organik aramalarda yüksek sıralarda yer alın.